Service Workers in Chrome Extensions MV3: Powering Background Functionality

Chrome extensions are powerful tools that customize and enhance your web browsing experience. They can block ads, manage passwords, translate languages, and much more. These extensions rely on background functionality to operate effectively, and with the introduction of Manifest Version 3 (MV3), how this background functionality works has undergone a significant change.
In previous versions (MV2), extensions used background scripts to run continuously in the background. However, MV3 introduces service workers as a more efficient and performant alternative.
This article will delve into the world of service workers in Chrome extensions MV3, explaining how they power background functionality and shape the future of extension development.
What are Service Workers?

Service workers are a web technology that allows web developers to create scripts that run in the background, independent of any web page. They act as intermediaries between your browser and the web, enabling features like:
- Offline Functionality: Service workers can cache essential resources like HTML pages, styles, and scripts. This allows limited functionality even when you're offline, by displaying cached content. (Not directly applicable to extensions, but good to give context).
- Push Notifications: Service workers can receive messages from servers, even when the browser tab or window is closed. This functionality enables web applications to send push notifications to users.
- Background Tasks: Service workers can perform various tasks in the background, such as fetching data, synchronizing information, or responding to events triggered by the user or the browser.
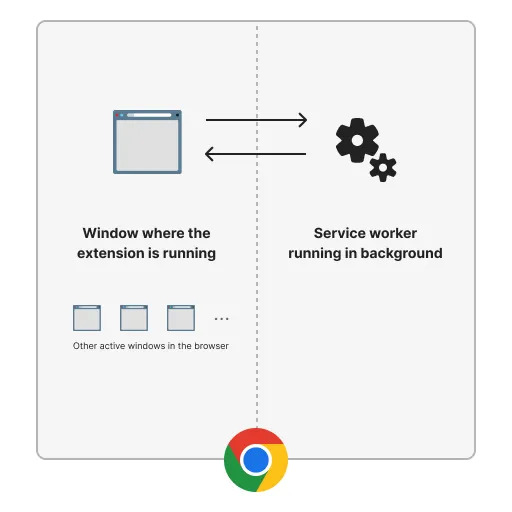
In the context of Chrome extensions MV3, service workers take center stage for handling background operations, offering a more efficient and streamlined approach compared to traditional background scripts.
Service Workers in Chrome Extensions MV3
Chrome extensions MV3 leverage service workers as the cornerstone for background functionality. This shift offers several advantages:
- Improved Performance: Service workers operate on a separate thread from the main browser thread. This prevents them from blocking the UI, leading to smoother and more responsive extensions.
- Enhanced Reliability: Unlike background scripts that could be terminated when the extension popup is closed, service workers remain active even in the background. This ensures uninterrupted operation for your extension's core functionalities.
- Limited Offline Capabilities: While full offline functionality isn't a primary extension strength, service workers can potentially cache specific data, allowing your extension to work with limited functionality in scenarios with temporary internet loss.
By adopting service workers, MV3 extensions gain a performance boost, improved reliability, and the potential for some offline functionality, making them more efficient and user-friendly.
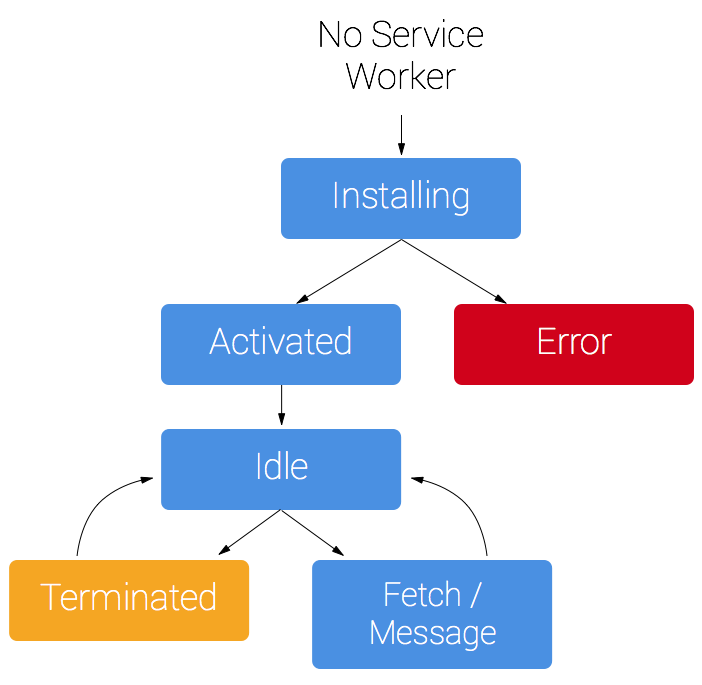
Service Worker Lifecycle in MV3 Extensions
Understanding the service worker lifecycle is crucial for developing effective MV3 extensions.

Here's a breakdown of the key stages:
- Registration: This initial step involves declaring the service worker script within your extension's manifest file. This informs the browser about the script's existence and its role in handling background tasks.
- Installation: Once registered, the browser installs the service worker. During this phase, the script and any designated resources (like cached data) are downloaded and stored for future use.
- Activation: This stage marks the service worker's transition to an active state. Here, it takes control of background tasks and potentially replaces a previously active version (if an update is available). This ensures your extension always uses the latest service worker functionality.
These lifecycle stages provide a foundation for your service worker to operate in the background and manage tasks efficiently for your MV3 extension.
Key Events in Service Workers for MV3 Extensions
Service workers rely on event listeners to react to specific situations and perform actions. Here are some critical events for MV3 extension development:
- install: This event triggers when the service worker is initially installed. You can use it for one-time setup tasks, such as initializing data stores or caching essential resources.
- activate: Fired when the service worker becomes active and ready to handle events. This is a good time to clean up resources from the previous version (if applicable) and prepare for active operation.
- fetch: This powerful event allows your service worker to intercept and modify network requests made by your extension. You can leverage it to inject content scripts, rewrite URLs, or handle data manipulation before it reaches the extension's logic.
- message: This event enables communication between your service worker and other parts of your extension. You can use it to send messages from content scripts or other extensions to trigger actions within the service worker.
By effectively utilizing these events, you can create service workers that dynamically respond to various situations and manage background tasks efficiently for your MV3 extension.
Developing with Service Workers in MV3: A Streamlined Approach
Developing MV3 extensions with service workers offers a more efficient way to handle background functionality compared to traditional background scripts. Here's a breakdown of the key steps to get you started:
- Setting Up the Service Worker
- Create a JavaScript file for your service worker logic.
- In your manifest.json, specify the path to this script using "background.service_worker" within the "background" section. This tells the browser where to find the script responsible for background tasks.
- Event-Driven Development
- At the core of service workers lie event listeners. These allow your service worker to react to specific situations. Here are some key events to understand:
- install: Triggered when the service worker is first installed. Use it for one-time setup tasks.
- activate: Fired when the service worker becomes active and ready to handle events. This is a good time for cleanup and preparation.
- fetch: This powerful event allows you to intercept network requests made by your extension. You can use it to inject content scripts, modify data, or rewrite URLs before they reach your extension's core logic.
- message: Enables communication between your service worker and other parts of your extension, like content scripts or other extensions.
- Utilizing Chrome Extension APIs
- Service workers leverage Chrome extension APIs to perform various background tasks. These APIs allow you to interact with browser functionalities, manage data, and communicate with external services. Explore the official documentation for a comprehensive list of available APIs.
- Error Handling and Debugging
- Implement robust error handling using try...catch blocks to capture potential errors within your service worker code.
- Utilize console.error to log errors and debugging messages, aiding in troubleshooting your extension.
- Development and Testing
- Set up a development environment for building and testing your extension. Popular options include tools like webpack or browser developer tools.
- Leverage browser developer tools to inspect service worker registration, listen for events, and effectively debug your code.
By following these steps, you can leverage service workers to build efficient and well-structured background functionalities for your MV3 chrome extensions. Remember, this is a high-level overview. Refer to the official Chrome extension API documentation for in-depth details on specific APIs and best practices.
Conclusion
Service workers have become the cornerstone of background functionality in Chrome extensions MV3.
Their adoption signifies a shift towards a more efficient and streamlined approach for extension development. By leveraging service workers, developers can create extensions that deliver a smoother user experience and ensure uninterrupted operation of core functionalities.
The official Chrome extension documentation offers a wealth of resources for further exploration, including in-depth information on service workers and available APIs. So, dive in and happy developing!