Enhancing Web Security with Security Headers

Ensuring the security of your website is of paramount importance in today's world with cyber threats constantly evolving around us, it can be challenging to implement preemptive measures to safeguard your website and its visitors from potential vulnerabilities. Fortunately, there are tools available that can greatly enhance your website's security defences.

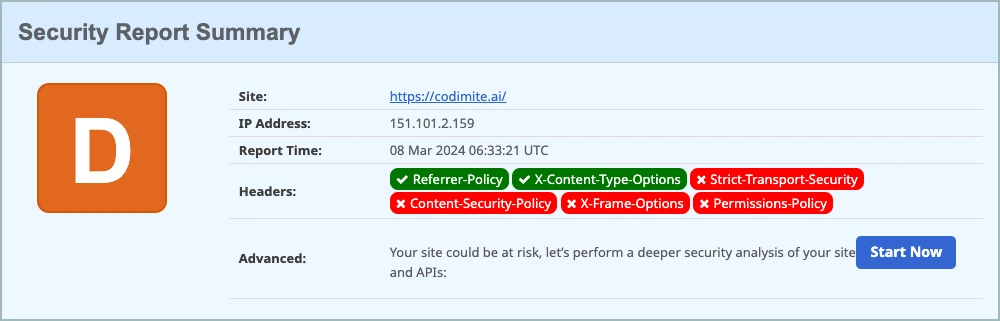
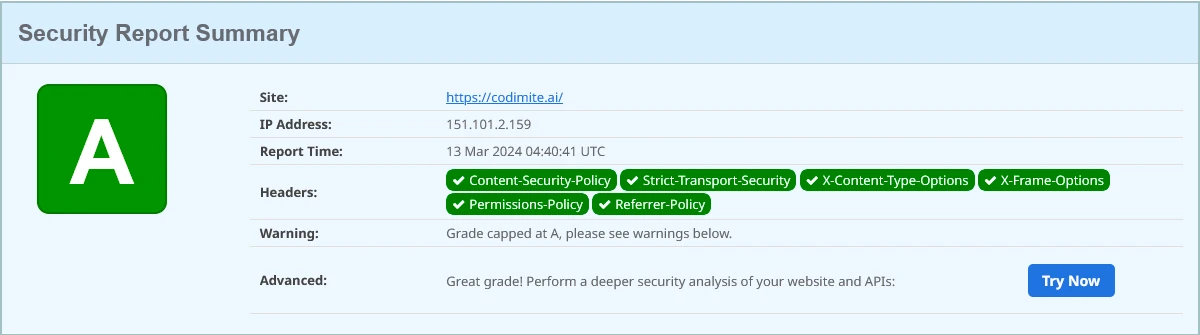
One such tool that I've discovered is SecurityHeaders.com. This platform is specifically designed to assess the security posture of websites by scrutinizing their HTTP security headers. These headers play a crucial role in instructing web browsers on how to manage various aspects of web communication, including encryption, framing, content loading, and more.
Using SecurityHeaders.com is remarkably simple and intuitive. To initiate the analysis process, all you need to do is input the URL of the target website into the designated field on the homepage. With a click of the "scan" button, the tool swiftly conducts its evaluation and generates a comprehensive report detailing its findings. Take advantage of SecurityHeaders.com today to fortify your website's defences against cyber threats.

Best Practices with Next.js
In today's interconnected digital landscape, safeguarding your web applications against security threats is paramount. Next.js, a popular React framework for building server-rendered applications, provides powerful tools to enhance security. In this blog post, we'll delve into essential security headers and how to configure them within your Next.js app.
What Are HTTP Security Headers?
HTTP security headers are directives that web applications use to instruct browsers on handling sensitive data and mitigating potential security risks. By setting these headers, you can bolster your application's defences against common vulnerabilities like cross-site scripting (XSS) and clickjacking.
Let's explore some crucial security headers and their roles:
1. Strict-Transport-Security (HSTS)
The HTTP Strict-Transport-Security header ensures that your site is accessed exclusively via HTTPS. Browsers receive this directive, which mandates that any future attempts to access the site using HTTP should automatically redirect to HTTPS. Here's the recommended configuration:
{
"key": "Strict-Transport-Security",
"value": "max-age=63072000; includeSubDomains; preload"
}
2. X-Frame-Options
The X-Frame-Options header prevents your site from being framed within an iframe by other domains. This defense
mechanism guards against clickjacking attacks. Set it to "SAMEORIGIN" to allow
framing only from the same origin:
{
"key": "X-Frame-Options",
"value": "SAMEORIGIN"
}
3. Content-Security-Policy (CSP)
Implementing a Content Security Policy (CSP) shields your site from XSS attacks. By whitelisting approved content sources, you prevent browsers from loading malicious assets. Define your CSP policy based on your application's needs.
4. X-Content-Type-Options
The X-Content-Type-Options header prevents browsers from attempting to MIME-sniff the content type.
It enforces the
declared content type, reducing the risk of content-type confusion attacks. Use the value "nosniff":
{
"key": "X-Content-Type-Options",
"value": "nosniff"
}
5. Referrer Policy
The Referrer Policy header controls the information browsers include when navigating away from a
document. Set it to
"origin-when-cross-origin" to strike a balance between privacy and functionality:
{
"key": "Referrer-Policy",
"value": "origin-when-cross-origin"
}
6. Permissions Policy
Lastly, the Permissions Policy header allows fine-grained control over which features and APIs your site can access. Define your permissions policy based on your application's requirements.
Adding Security Headers in Next.js
To configure these security headers in your Next.js app, modify your application's configuration. Refer to the official Next.js documentation for detailed instructions.
Remember that securing your application is an ongoing process. Regularly review and update your security practices to stay ahead of emerging threats. By implementing these security headers, you're taking a significant step toward safeguarding your Next.js app.
Stay secure, and happy coding! 🛡️🚀